こんにちは、前Webチームリーダーの鈴木です!先日、12/14にWebチームの納会が行われ、ようやくWebチームリーダーを引退しました。これからもWebチームの発展に少しでも貢献できるよう頑張ります!
2024年12月、NotionにWebhook機能が追加されました。これによりastro-notion-blogなど、NotionをCMSとして利用するWebサイトは、データベースに更新が生じた際に、オートメーションを利用して自動的にデプロイを実行できるようになりました。
この機能追加は一見地味ですが、私を含めNotionをヘッドレスCMSとして利用するユーザーにとっては、とっても嬉しい機能追加です!
Webhookとは?
Webhookは、特定のイベント(例: データの変更や追加)が発生した際に、指定したURLにHTTPリクエストを送信する仕組みです。これにより、外部システムに自動的に通知を送信してアクションをトリガーできます。
Notion Webhookの活用法
1. 変更の通知
- Notionのデータベースに新しいタスクが追加されたり、既存のタスクが更新された場合にSlackやメールに通知を送信。
- ツール例: ZapierやMake (旧Integromat)を使うと、通知設定が簡単にできます。
2. タスクの自動処理
- タスクのステータスが「完了」に変更された際に、Googleスプレッドシートにログを追加したり、別のプロジェクト管理ツールに同期。
- 実現方法: Webhookで外部サービスを呼び出して処理を自動化。
3. ブログやWebサイトの自動デプロイ
- データベースのコンテンツが更新されたら、WebhookをトリガーにCloudflare PagesやNetlifyで自動デプロイ。
- 手順:
- Notionデータベースの変更をWebhookで監視。
- Webhookを受信したサーバーがデプロイコマンドをトリガー。
4. CRMや顧客管理の連携
- Notionの顧客データを更新すると、外部のCRMシステム(HubSpotやSalesforceなど)にも変更内容を反映。
5. リマインダーの作成
- タスクの締め切り日が近づいたときに、自動でGoogleカレンダーに予定を追加。
astro-notion-blogで自動デプロイを実装する
Webチームブログはおとよさんというエンジニアの方が開発したOSSであるastro-notion-blogを組み込んでいます。(ありがとうございます。)
前提
- astro-notion-blog(Webチームブログ)は公式ドキュメントに倣い、Cloudflare Pagesでデプロイ、ホスティングしています。
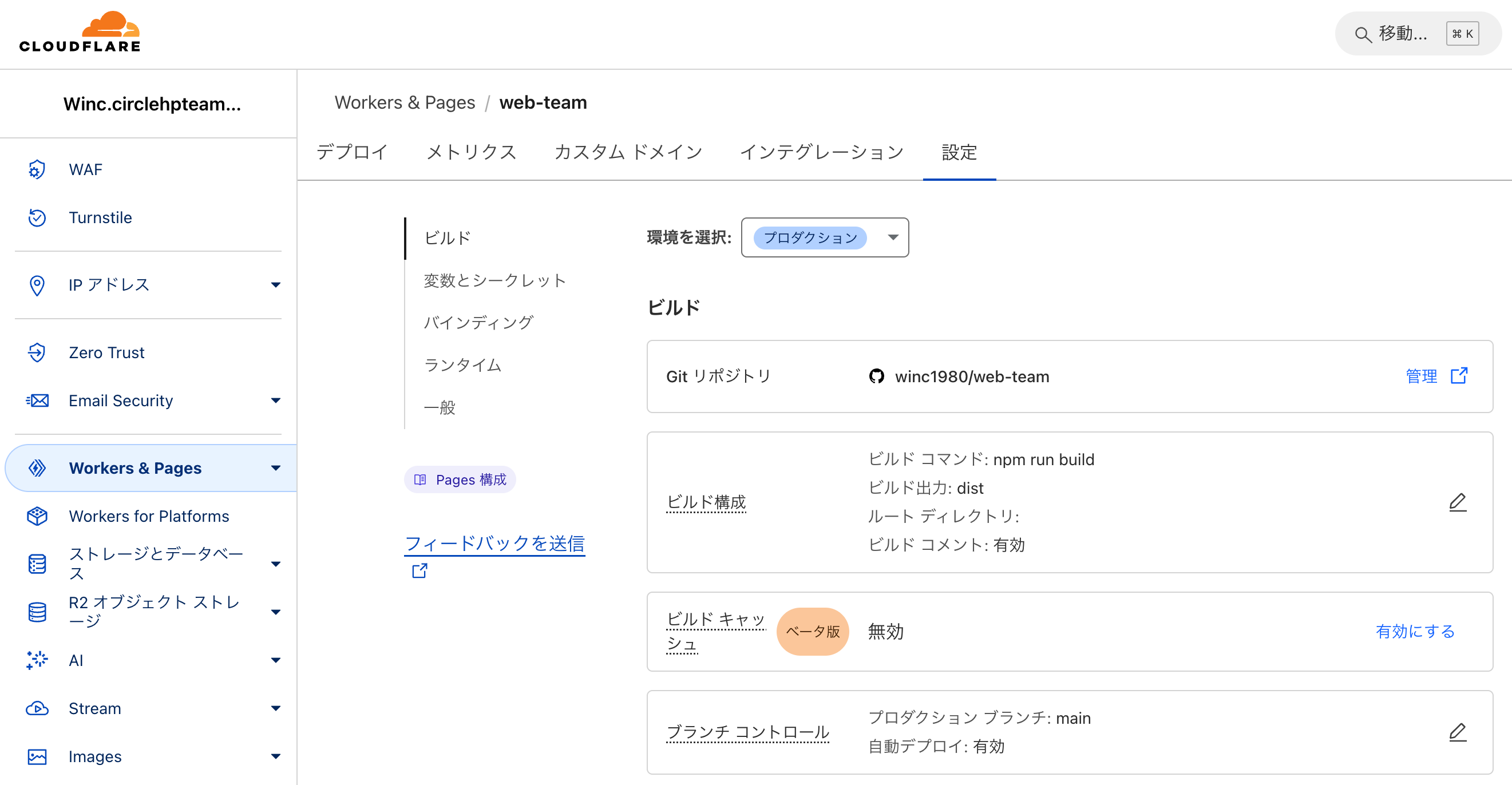
手順1. Cloudflare Pagesの設定
- Cloudflareダッシュボード > Workers & Pages > 設定へ移動します。

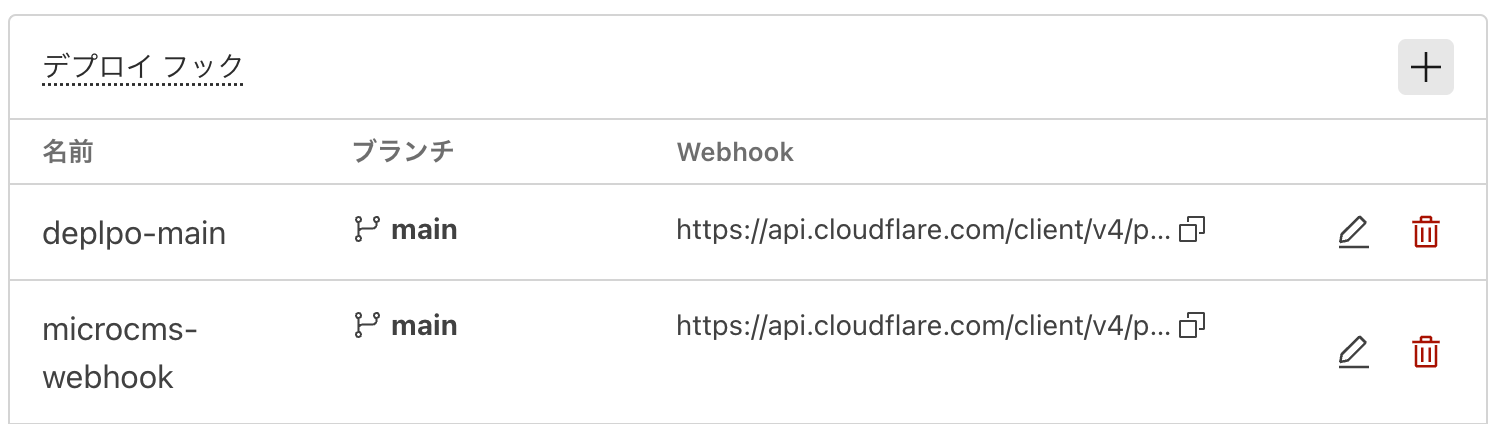
- デプロイフックのプラスボタンを押下します。

- わかりやすいデプロイフック名を設定しておきます。

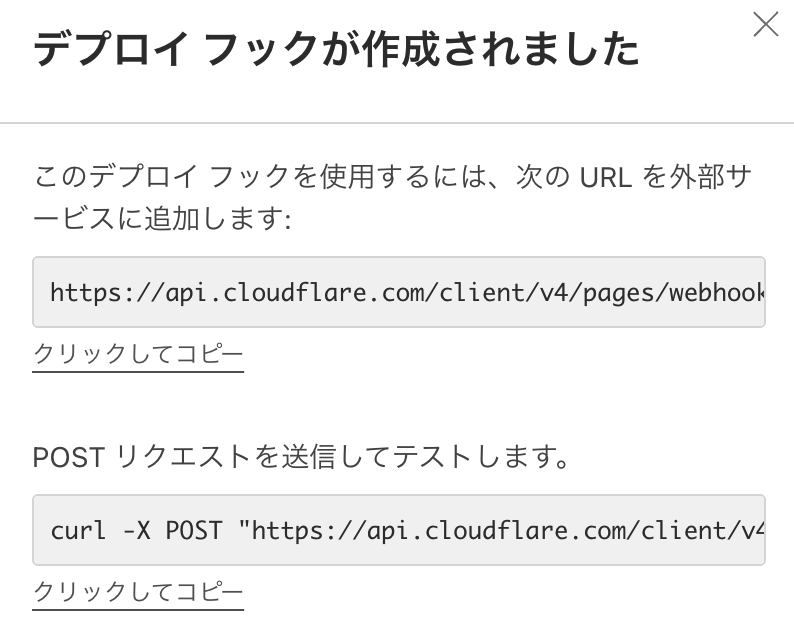
- デプロイフックが作成されるので、URLをコピーします。

手順2. Notion Webhookの設定(DB内のオートメーションの場合)
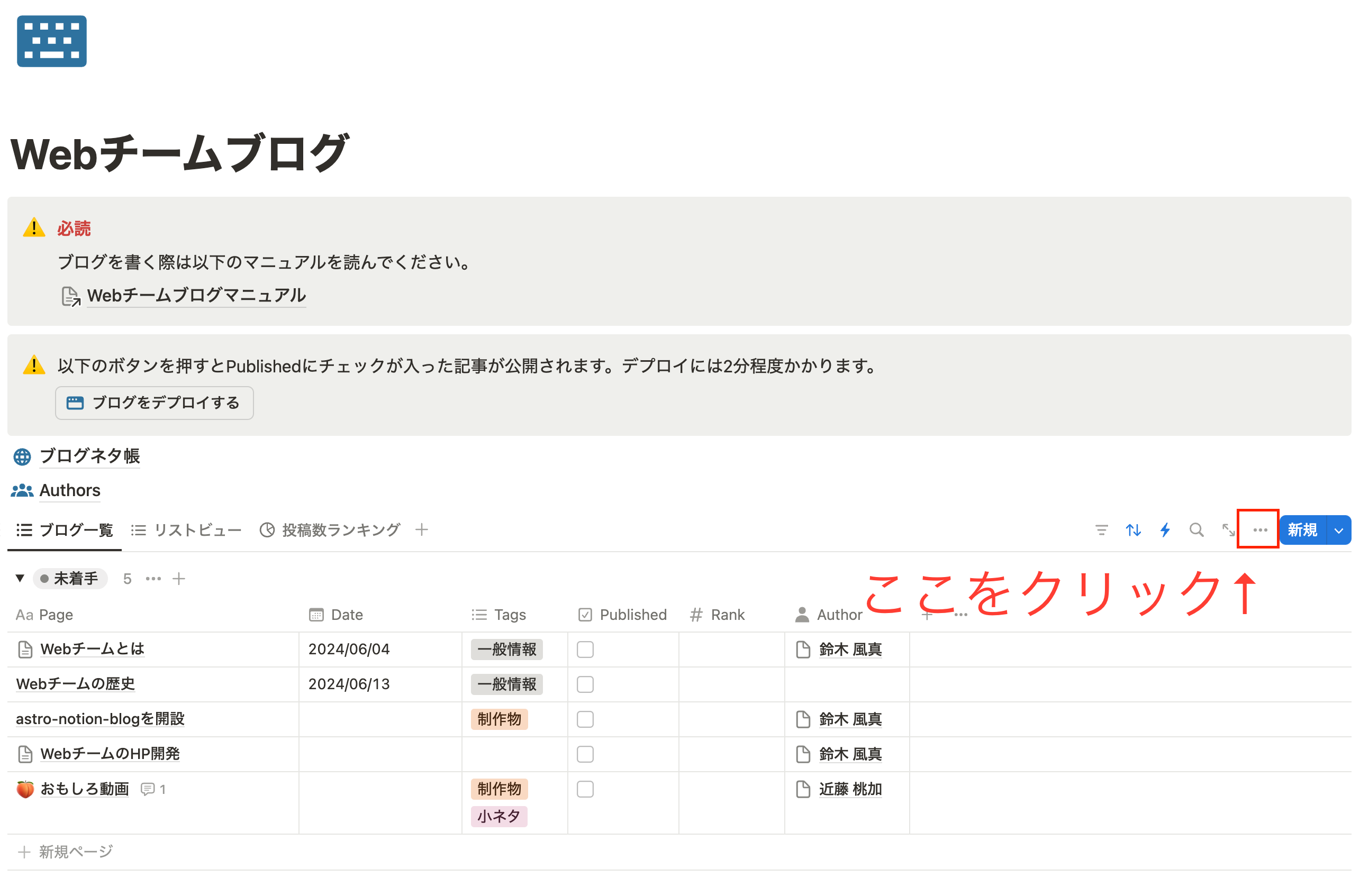
- Notionのデータベースの3点リーダーをクリックします。

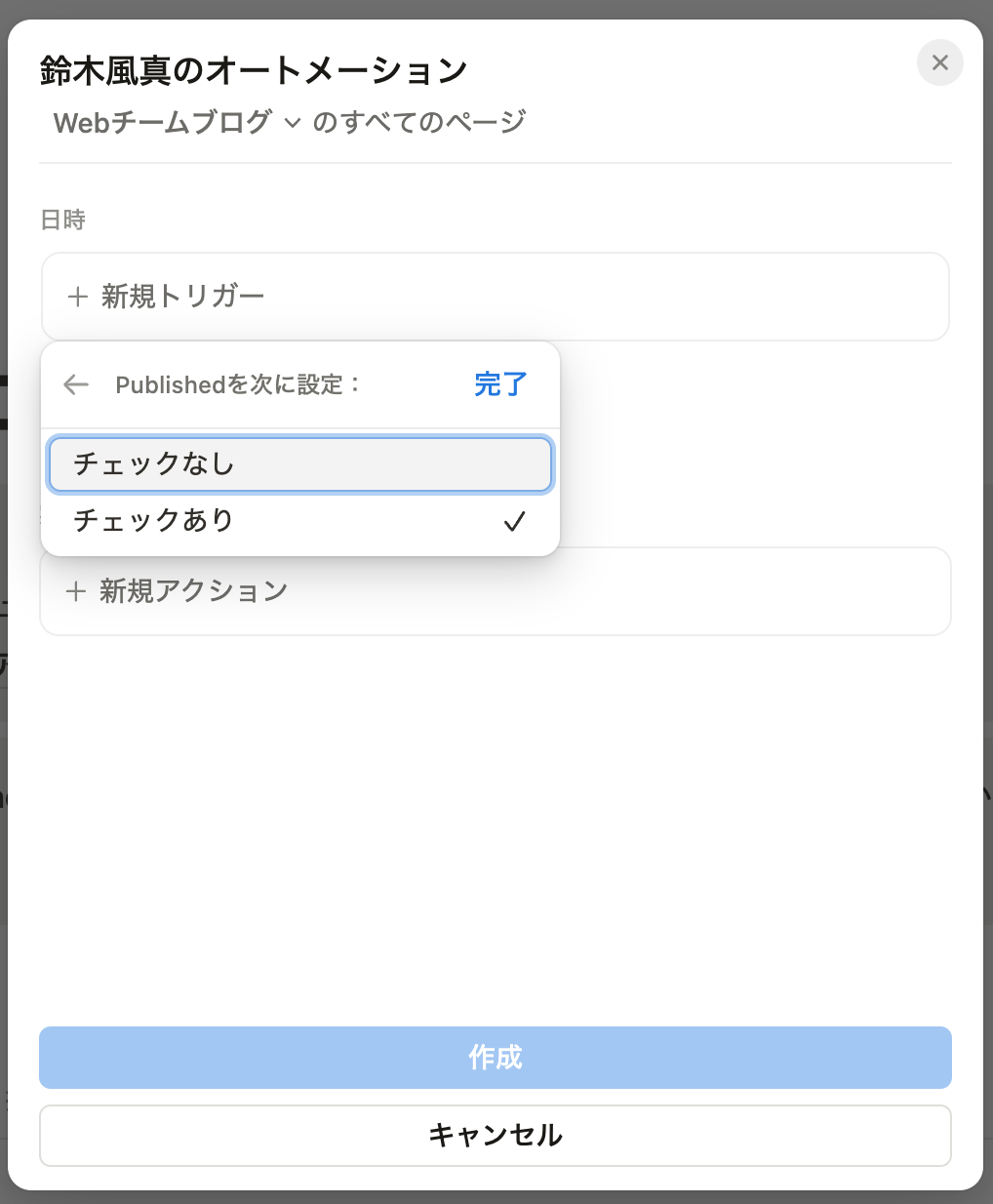
- オートメーション > 新規オートメーションをクリックすると、新規トリガーを設定できます。任意のプロパティを設定できますが、ここではPublishedにチェックを入れたら発火するトリガーを設定します。

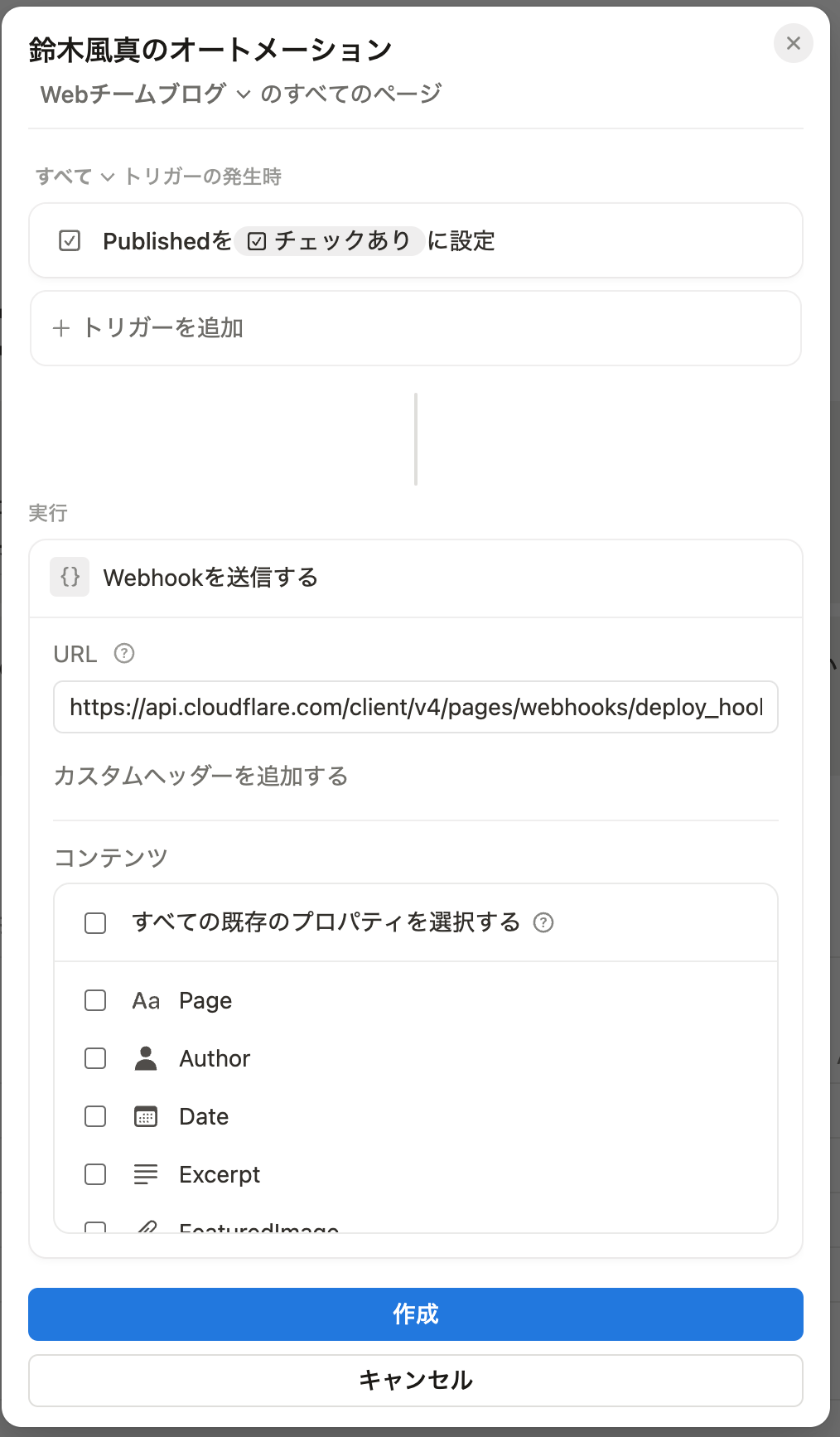
- 「実行」に「Webhookを送信する」を選択し、URLに手順1-4でコピーしたURLを貼ります。「作成」をクリックすれば完成!

以上の手順で、Publishedにチェックを押すとオートメーションが実行され、サイトの自動デプロイができるはずです。
ただ、この方法だと意図せずにPublishedを押した場合も公開されてしまいます。WebチームのNotionは多くの人が参加しており、誰かがうっかり非公開の記事を公開してしまう恐れがあります。そうしたミスをシステム的に完全に防ぐことはできませんが、ミスをしずらい設計として以下の方法もあります。
手順2. Notion Webhookの設定(ボタンオートメーションの場合)
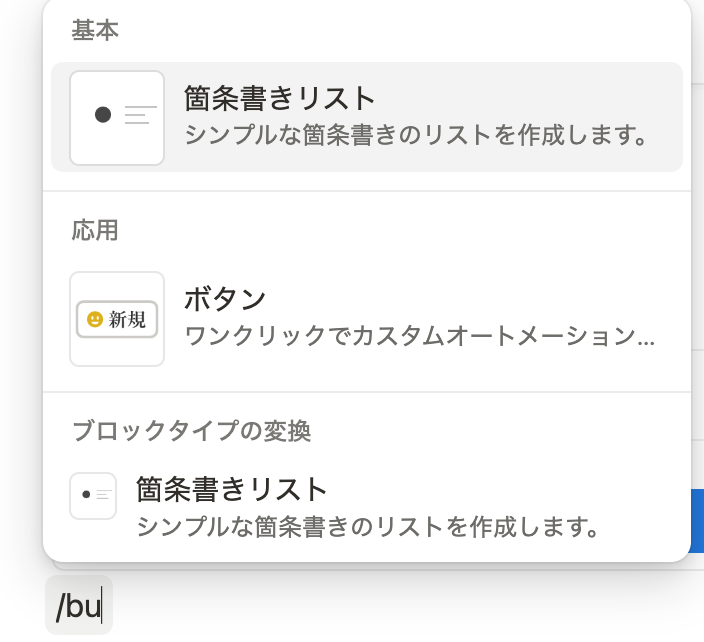
- Notionの任意のページ内でボタンオートメーションを作成します。

- わかりやすいボタン名をつけ、「実行」に「Webhookを送信する」を選択し、URLに手順1-4でコピーしたURLを貼り、完了ボタンを押します。

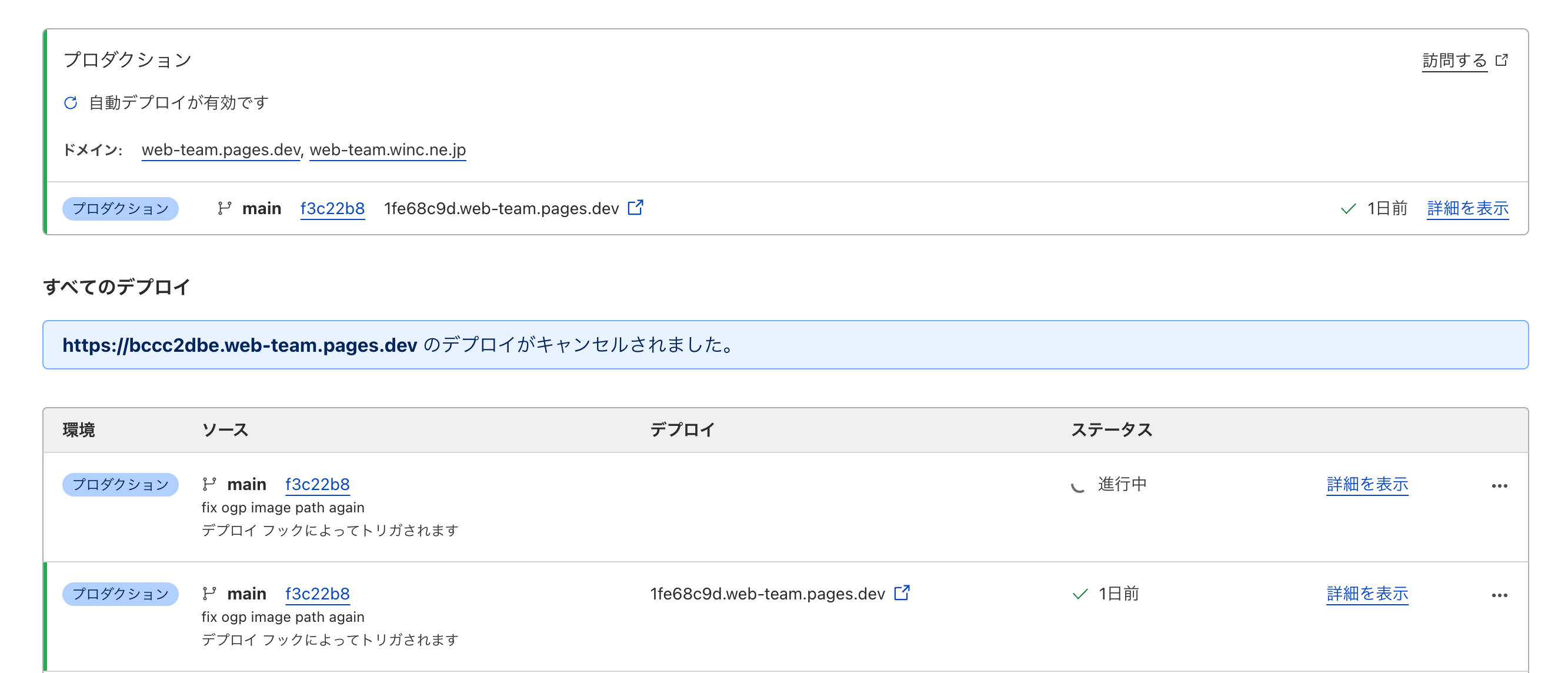
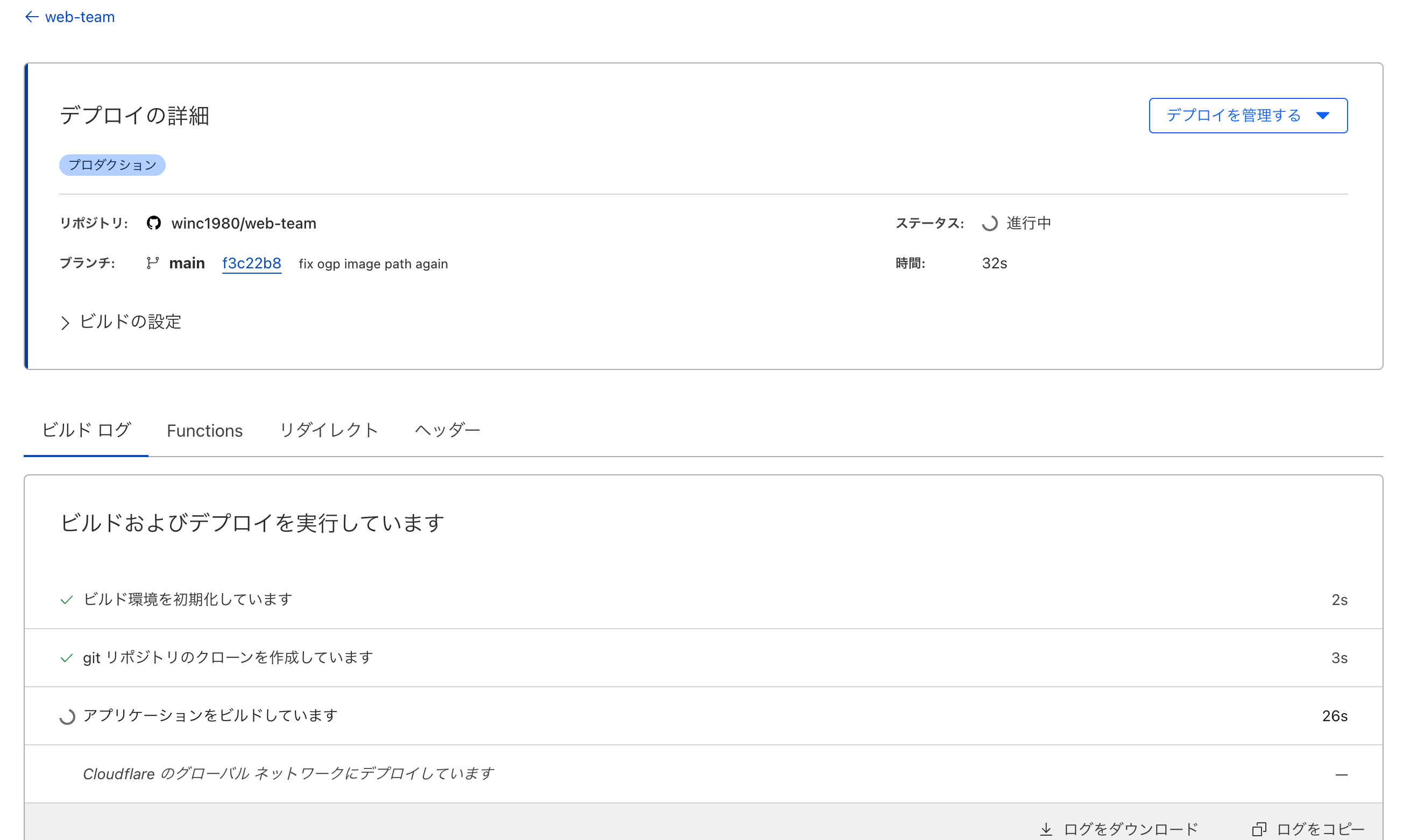
以上の手順で作成したボタンを押下すると、オートメーションが実行され、Cloudflare側でデプロイが実行されていることが確認できるはずです。


これにより、Webチームブログはスマホだけでブログの執筆から公開までできるようになりました!
ちなみに、Webチームではページ上部に注意書きとともにデプロイボタンを設置しています。

おわりに
いかがだったでしょうか。近年、ヘッドレスCMSの流行とともにNotionをヘッドレスCMSとして利用することが増えています。NotionのWebhook機能は、そのような使い方を後押ししてくれる機能です。
今後も、Notionには詳細な権限コントロールの機能や、画像に独自のクラスを設定できる機能など、NotionをヘッドレスCMSとしてより効果的に利用できるようになる機能の追加を期待しています。




