プロダクトの概要
このプロダクトは、旅行の予定をグループで作成するために作りました。
問題1: みんなで共同編集できない
旅行の予定をグループで決める時、LINEでグループ通話をしながら決めることはありませんか?
他の旅程アプリだと共同で同時に編集することができません。
しかし、トラベルシンクを使用することで、Google DocumentやNotionのようにみんなで共同編集することができます。
問題2 : 「結局この場所は行くことにしたんだっけ?」
旅行の予定を決めているときに、「あそこも行きたい」「ここも行きたい」といろんな候補が出ることがあります。しかし、さんざん候補を出した後に、結局どこに行くことにしたのかをわからなくなってしまうことがあります。
トラベルシンクでは、旅行の予定を作成する際に、行くことが決定したのか、それとも候補として出しただけなのかを登録することができます。
あれもやりたい、これもやりたいと楽しく話し合った後にスムーズに旅程を作成することができます。
問題3: 予約をし忘れる
予定を決める際に必要な項目があらかじめ用意されているので、旅行の予定を話し合った後に、「あの予定は結局決定事項だっけ?それとも候補してあげただけなんだっけ?」というようなコミュニケーションのロスを防ぐことができます。旅行の予定を決めるのは楽しいですが、楽しいからついバスの予約を忘れたりしてしまうことがありますが、トラベルシンクで、予定の項目を話し合いながら埋めることで、旅行の失敗を防ぐことができます。
使用技術
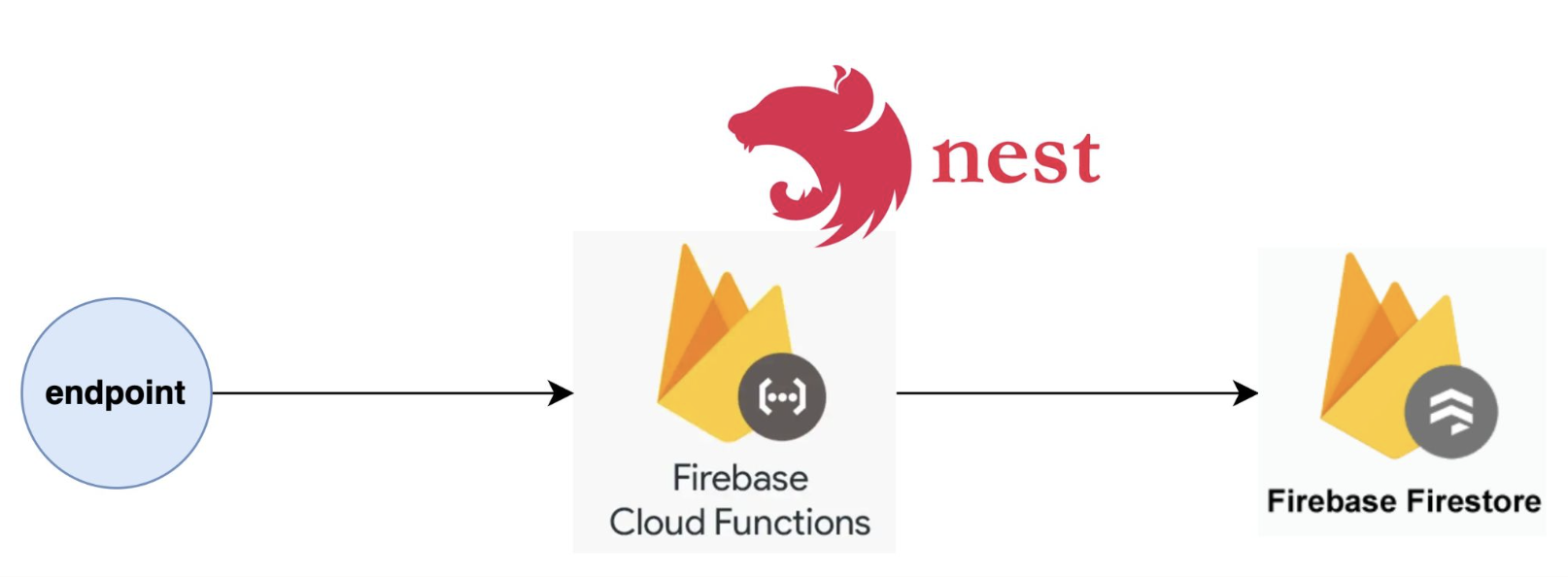
バックエンド
バックエンドのコンセプトとしては、なるべく作業工数を減らすことと、全くお金をかけずに運用することです。そのため以下のような構成を採用しました。
- データベース:Firestore
- NoSQLはRDBとは違い正規化が必要ないのでDB設計の工数を減らせる
- サーバーレス環境:Cloud Function for Firebase
- サーバーの環境を自前で作る必要がないので便利
- バックエンド:NestJS(Node.js)
- APIに必要な機能が揃っているので一から開発しなくて良い
- アーキテクチャが非常にシンプル(小規模開発に便利)

フロントエンド
- React
- Chakra UI
- LIFF(LINE Front-end Framework, リフ)
同時編集をしたりドラッグアンドドロップをしてリアルタイムに自由にカードを編集するために状態を管理しやすいReactを使用しました。
また、UIは、洗練されていてCSSを一から考える必要がなく、Reactとも相性が良いため、Chakra UIを使用しました。
LINEのグループで共有しながら旅程を作成する場面を想定してLIFFを使用しました。
LIFFとは、LINE上でWebアプリケーションを動かす技術で、LIFFのSDKをWebアプリケーションに導入することでLINEのログイン機能やLINEの友だちにURLをシェアする機能が簡単に作ることができます。
LINE上でWebアプリケーションが立ち上がるのでLINEの友だちと共有したいサービスにおすすめです。
工夫した点
- ドラッグアンドドロップができる
- RESTfulなAPI設計
- 浮動小数点の並び替えアルゴリズム
今回のハッカソンで新しく学べたこと
- ドラッグアンドドロップのバックエンドの実装
- LIFFの導入方法
- 共同開発においてAPI設計が重要であること





