やっほー。超有名エンジニアの桃加です^_^
もう12月だね。今年もあっという間でした。
私、去年はよくサークルに行っていました。毎週行ってました。
でも今年は全然行きませんでした!!
ちょっと外部で個人の案件が多くてね、、超有名エンジニアになってしまうと仕事の依頼が多くて大変です汗
そんなパソコン界の重鎮の私が、今日はファビコンの作り方を紹介したいと思います。みんな、読んでね。
1. ファビコンって何?
みんな、ファビコンって言葉は初めて聞いたかな?
ファビコンとは、「Favorite icon(お気に入りアイコン)」です。かわいい。
ブラウザタブや検索結果、アドレスバーやホーム画面などに表示されるアイコン画像のことです。
GoogleのアイコンとかInstagramのアイコンとか、みんな見たことあるよね。ファビコンって意外と馴染み深いものです。
こういうやつ⇩


2. ファビコンの作り方
実は作り方は簡単で、誰でも5分で出来ますよ!私は5秒でできます^_^
まず、使用したい画像を用意します。
サイズは縦横同じものにしないと設定したときに歪んでしまうので、正方形に修正しておくことをお勧めします。
次に、ファビコン形式に変換します。
画像のままでは.png形式なので、.ico形式に変換します。
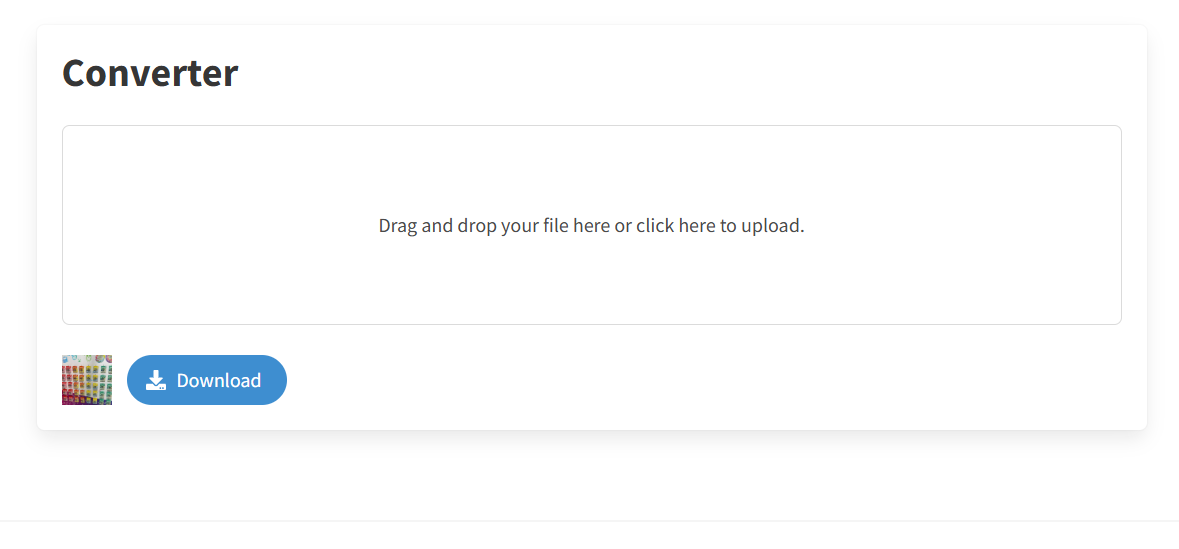
そのときに使うサイトがこちらです。

画像をドラッグ&ドロップして、downloadボタンを押すと、
favicon_ioファイルがダウンロードされます。
(zipファイルでダウンロードされるから、展開してね)
最後に、このファイルを制作フォルダに移動させて、以下のコードをhtmlのheadタグ内に記述します。
<link rel="shortcut icon" href="favicon_io/favicon.ico">
<link rel="apple-touch-icon" href="favicon_io/apple-touch-icon.png">
<link rel="icon" type="image/png" href="favicon_io/android-chrome-192x192.png">
完成!!
去年の自由制作発表会で、ファビコン付きのWebページを作ったのに、webチームリーダーは加点してくれませんでした。
おかげで入賞を逃しました。ぴえん。
3. 最後に
Webチームはとっても楽しいチームです!
私はWebチームに入ってたくさんの友達ができました。
本当にいい人ばかりで、パソコン嫌いな私とも仲良くしてくれます。男女比も同じくらいで、早稲田・他大、どちらも大歓迎です。
宣材写真を持ってるイケメンもいれば、3度の飯よりパソコンが好きな萎えメンもいます。
一回webチームに遊びに来て!
桃加🍑



